How to Start a Blog with Bluehost

Thinking about starting a blog? Smart!
But, understanding how to start a blog can be a challenge. Many people spend countless hours looking all over the internet for different sources of information.
The Good News!
The good news is there’s a better way to get your blog off the ground.
A way that doesn’t require a ton of time or money to launch your blog.
And lucky for you, you’ve found yourself any easy to follow beginners guide that shows you exactly how to start a blog!
The 5 Steps to Start a Blog

The step by step guide you are reading right now will show you how to get your new blog started in about 20 minutes.
If you get stuck, send me a message and I’ll do my best to help you out.
Starting a blog comes down to five simple steps. And these days, the time it takes to get started has dropped dramatically.
Follow the steps below and you’ll have a brand new blog up and running in no time!
Step 1 – Select a Niche
The first step is to decide what your blog is going to be about. That’s called your “niche.”
Will it be a food blog, a travel blog, a lifestyle blog or something completely different?
It’s truly up to you!
So, pick a topic that excites you. Maybe it’s related to your career, hobbies, or other personal or professional interests.
Make your choice, write it down and check Step 1 off your list!
Step 2 – Choose a Blogging System
To keep things simple, most bloggers go with self-hosted WordPress blogs.
WordPress is the most popular blogging software in use with over 40% of the websites in the world using it. It’s easy to use and also easy to customize so that you can make your blog look the way you want.
So that makes Step 2 easy. Let’s go with self-hosted WordPress!
Step 3 – Choose a Domain Name and Get Hosting
Picking a good domain name is an important step in starting a blog.
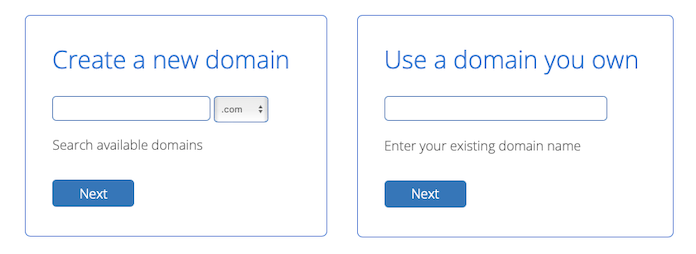
What matters is selecting a unique and memorable phrase. For example, lacyflowers.com is much better than lacydoesfloralarrangements.com.
Once you have a domain name picked out, the next step is to get hosting for your new blog.
Your blog host is the company that has all the computers that hold and run your blog, behind the scenes.
Your blog host will also give you the software (WordPress) you’ll use to run your blog and help you install it in just a few clicks.
The most recommended blog host for WordPress is Bluehost.
I’m an affiliate for them, which means if you click through and purchase one of their hosting packages I’ll get a small commission at no cost to you.
With that said, they’re great for new bloggers because they are very affordable and are also officially recommended by WordPress.
You get some added benefits with Bluehost as well:
- They give you your domain name for free for the first year.
- They include your SSL certificate for free so that your blog is secure.
- They give you a 1-click install for self-hosted WordPress, which you’ll need to run your blog.
- Or, if you want some additional help, they have a Drag-and-Drop WordPress Builder that you can use instead.
- They have expert support available to you 24/7.
- They offer a 30-day money back guarantee if you change your mind.
If you use any Bluehost link on this site, you can get started for as little as $2.95/mo.
That’s super affordable for blog hosting!
Choose a Domain and Get Hosting for Your New Blog
Here’s exactly what you need to do:
1. >> Click here to get hosting from Bluehost for only $2.95mo. <<
and then look for a Start button to get WordPress hosting for your blog.
When you do that, you’ll see the Bluehost home page, which changes its look and buttons from time to time:

2. Select your plan. The Basic plan has all you need as a beginner blogger. Click on Select to choose your plan.

3. Type in your domain name in the left-hand box. Then click on Next.

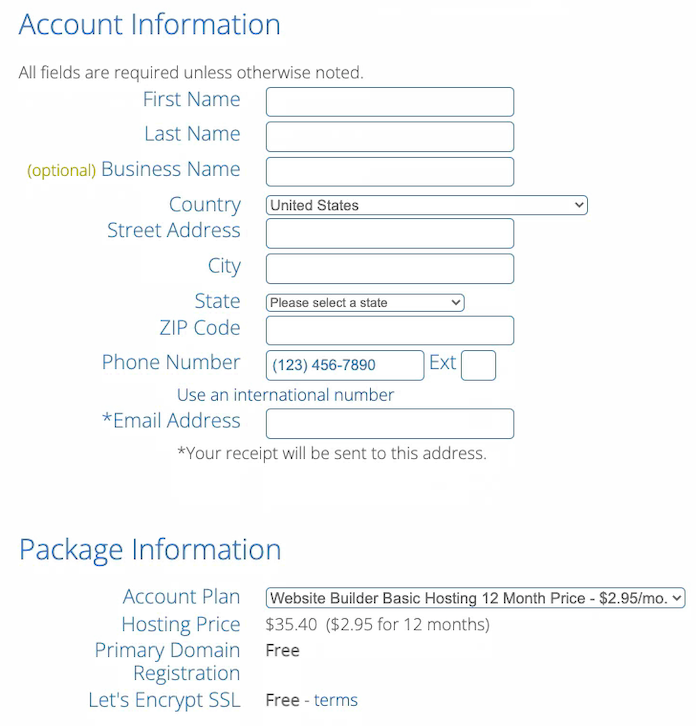
4. Type in your info to create your account and purchase hosting.
- Remember to choose the Basic Hosting plan. 12 months is perfectly fine to start with, but you can choose a longer term, if you want.
- I’d suggest de-selecting all the package extras since they’re not really necessary to get started.

5. Success! Next, click on Create Your Password to create an account for your blog.

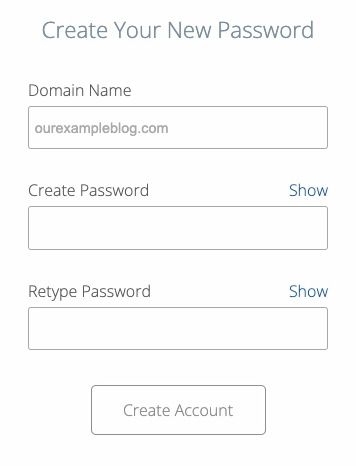
6. Type in your password and click on Create Account.

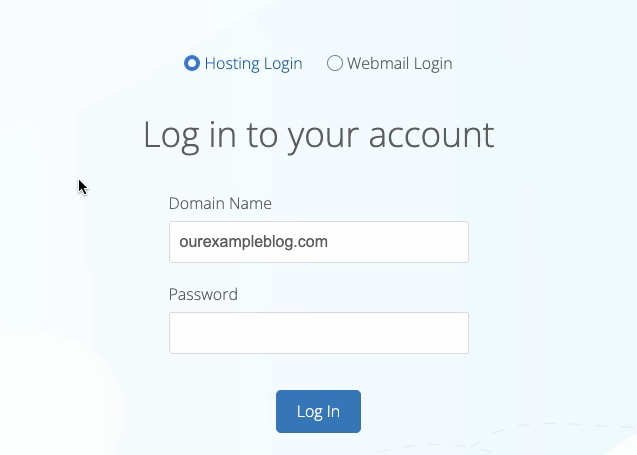
7. Click on go to login.

8. Type in the password you just created and click on Log In to get into your account.

9. Click on Create Your Website to install the WordPress blogging platform.

You can skip the step where it asks how much help you want.
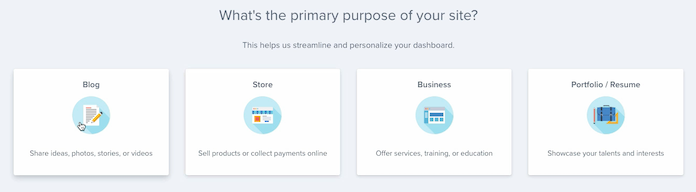
10. Click on Blog. This helps setup your WordPress Dashboard.

11. Go forward and build your blog!
Once you’ve chosen “Blog” from #10 above, you’ll be given a series of choices on how you want to build your blog.
What you decide is up to you.
You can follow a fast path to get to your WordPress dashboard or you can let Bluehost help you build your site with their website builder.
Either way is fine, so have fun with it!
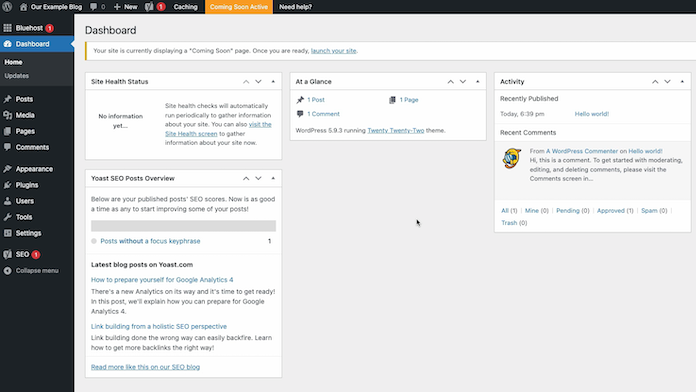
Keep going with the choices that seem right for you and you’ll end up with a WordPress Dashboard that looks something like this:

Step 4 – Pick a Theme to Design Your Blog
Your WordPress theme is what makes your blog look the way it does (the layout). And with the click of a button, you can change the entire layout and design of your blog, just by changing the theme.
There are free themes and premium themes. When you’re first getting started, it’s perfectly OK to go with a free theme.
As a matter of fact, you can start with the free theme that come pre-installed with WordPress.
Here’s how to browse different themes and make changes:
1. From your WordPress Dashboard, click on Appearance.
That will bring you to the Themes area and you’ll see the themes that are already available for you to activate.
These themes come with WordPress and are free to use.
The first theme you’ll see, towards the upper left is the theme that is currently active on your site.
In the case below, I went with the default theme that came with WordPress. And that’s perfectly fine to do when you first launch your blog.
As a matter of fact, I wouldn’t change it right away. Your time is better spent getting to know your way around WordPress and writing your first few blog posts.

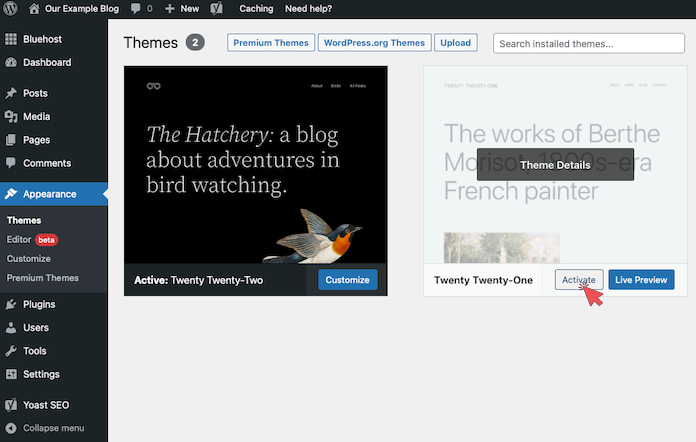
2. Changing Your Theme
Now if you do want to try a different theme, the good news is you can always go back to the previous theme.
But, to change your theme, you’ll want to hover your mouse over the different theme and click on Activate.
That will change your theme in just one click!
Below is what that looks like:

3. Finding More Free Themes
In the image above, notice the button that says “WordPress.org Themes.”
If you click on that, you’ll see many other themes you can choose.
Most, if not all, are free and by default you’ll see the most popular WordPress themes that people are using.
If you decide to change your theme to something besides the default theme, this is a great place to start.
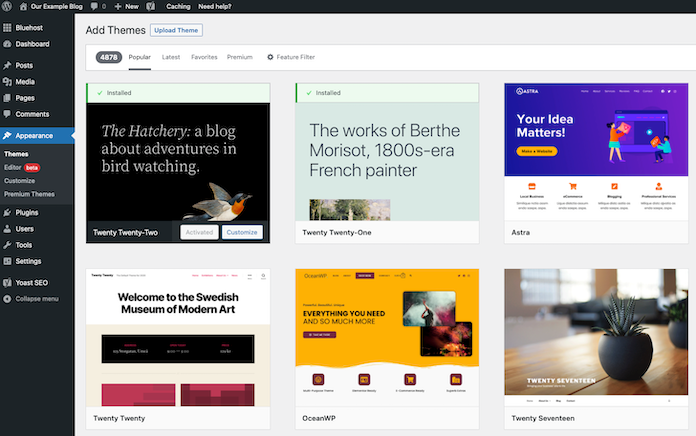
After clicking on the “WordPress.org Themes” button, this is what you’ll see:

You should feel free to browse these themes, looking for layouts and designs that you like.
One suggestion to search for and try would be the Kadence theme. It’s free and the one I use and recommend. As a matter of fact, it’s the theme you are seeing on this website right now!
Step 5 – Create Your First Blog Post
Now that your new blog is live on the Internet and you’ve browsed some themes, the last real step in getting started is to create your first blog post.
Writing blog posts is the bread and butter of blogging. It’s how you attract people to your blog and how you share your message with the world.
It’s also how you inform and educate people about your niche, among other things.
To show you how to create your first blog post, we’ll keep it simple and just publish a few words:
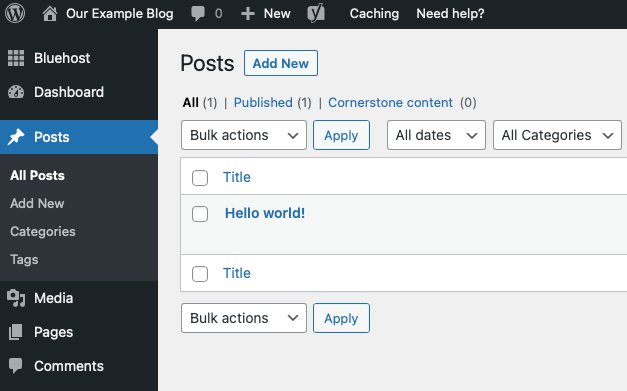
1. From your WordPress Dashboard, click on Posts.
That will bring you to the Posts area where you can create a blog post.

When you first install WordPress, you’ll get a default post already published to your blog. That’s what the “Hello world!” post is.
2. Click on Add New to Create a New Blog Post
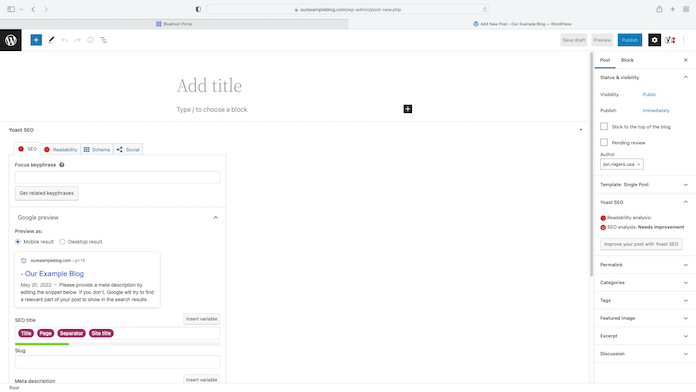
That will take you into the WordPress block editor where you can type your new blog post.
You’ll first give your post a Title and then type the content of your post below your title.

Once you’re done with your post, you click on the Publish button and your blog post will be published to your new blog.

Once you’ve completed this step, give yourself a pat on the back. You are now a blogger!
Bluehost Webmail
With your new blog now live, you have access to Bluehost’s Webmail service.
So, let’s learn how to get started with Bluehost Webmail.
We’ll do this by setting up a new email address (from scratch) that you will be able to use for your business.
I’ll then show you how to use the Bluehost webmail login page, so that you can access your new email address and manage your email whenever you want.
Step by Step Guide
What follows below is a step by step guide for getting started with Bluehost Webmail.
You’ll also get plenty of screen shots of each important step along the way.
Let’s get started…
Step 1 – Login to Bluehost and Access Bluehost Email Accounts
To get started you’ll login to Bluehost via their home page.
They change their home page often, but you can always find the login near the top:

After you click on login, you’ll then reach a screen to enter your login credentials.
Important: When doing so, be sure “hosting login” is selected and not “webmail login.” We’ll cover webmail login at the end of this post.
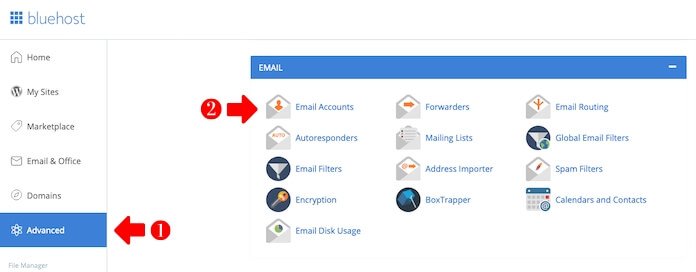
That will take you to your main Bluehost account page. However, from there you’ll then click on the Advanced tab on the left (see #1 below).
And then you’ll navigate down to the Email section (see #2 below), which puts you here:

You’ll then click on Email Accounts, which takes us to the next step…
Step 2 – Create Your New Email Address
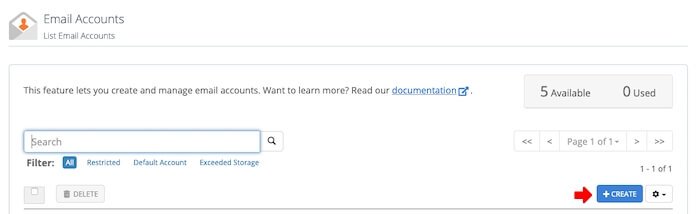
The first thing you’ll do is click on the Create button.

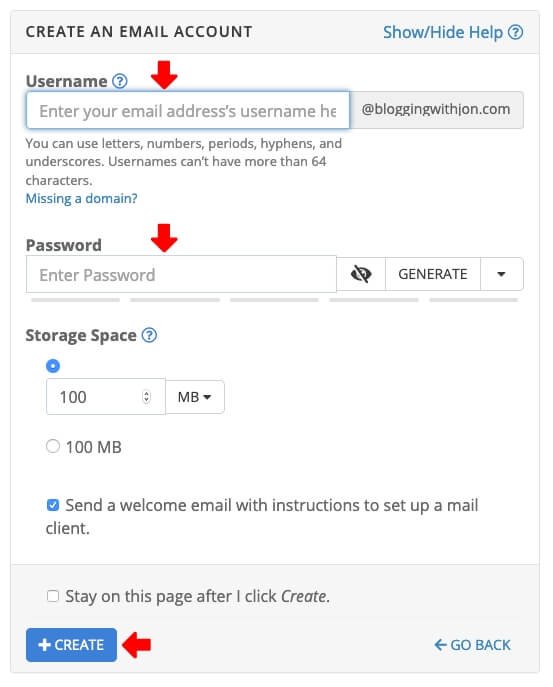
That will take you to the screen where you will Create an Email Account.
There, you’ll create your new email address’s Username and a Password to go with it (see below).

Once you’ve done that, click on the Create button (see above) to go to the next screen.
No need to change any of the other options on the above screen.
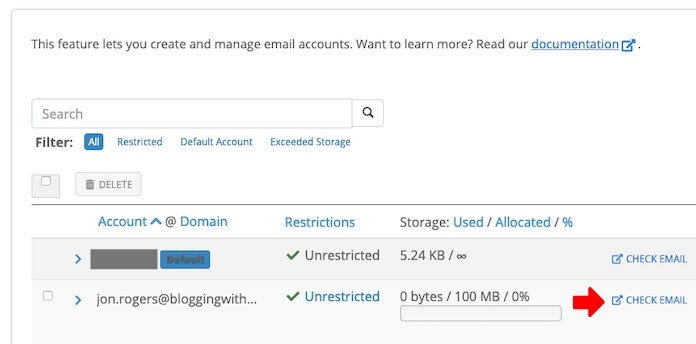
After clicking on Create, you’ll see your new email address listed similarly to mine in the screen below.
I’ve redacted my Bluehost userid from the image below, but you should see your own as the first item in the list.

You’ll then click on Check Email, which takes us to the next step…
Step 3 – Choose a Webmail App and Use Email
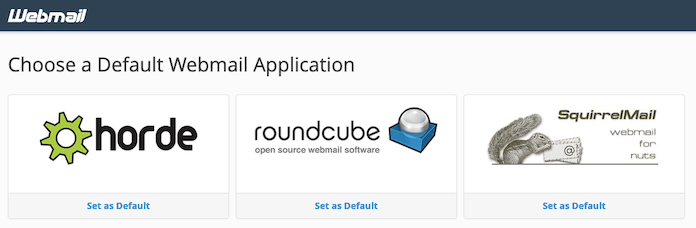
After clicking on Check Email above, you’ll be taken to a screen similar to the one below.
Here you’ll have three different choices of Webmail Applications you can use to manage your email (see below).

I find horde simple to use, so let’s choose that one. All you have to do is click on it.
If you want to set horde to your default, you can do that too. But, I’d suggest trying all three to see which one you like best. You can always change to a different one later.
OK, we’re just about done!
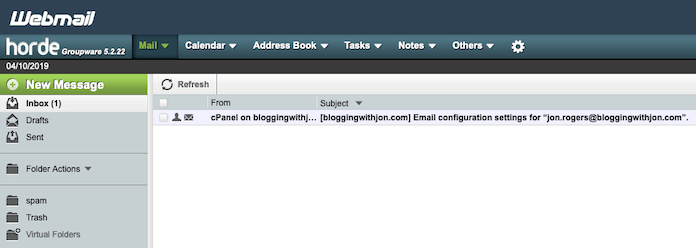
After clicking on horde, you’ll be taken to your webmail application to manage your email (see below).

From here you can read new email, compose emails, send and receive, organize your email into folders and much more.
While a little bit clunky, this email interface should be similar to others you’ve used and I’m sure you can take it from here!
Bluehost Webmail Login
As promised, I also want to show you how to use the Bluehost webmail login page, so that you can access your new email address whenever you want.
The quickest way to get there is to go here: Bluehost Webmail Login
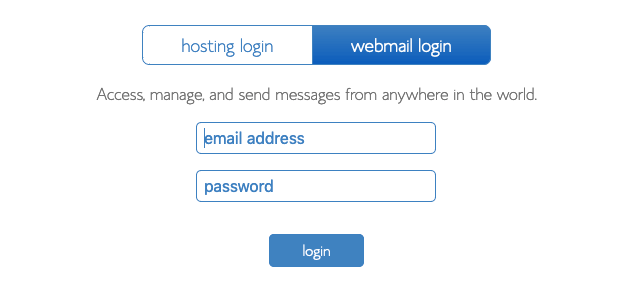
That will take you to a similar Bluehost webmail login screen as shown below, where you can enter in your new email address and password.

After you do that and click on the login button, you’ll be taken to your webmail application as is explained in the steps above.
That’s it… Pretty simple really.
Why Start a Blog?
A big reason most people start a blog these days is to make money with it. And we’ll get more into that below.
What Should My Blog Be About?

To decide what your blog should be about, ask yourself three simple questions:
- What am I good at? (Your Skills)
- What do I like? (Your Passions)
- What will people buy” (The Market)
If you can find an overlap of all three, you’ve got yourself a profitable topic (i.e., niche) for your blog!
How to Be Successful as a Blogger
Blogging success takes time and effort. For example, as a new blogger you’ll need to publish blog posts on a weekly or semi-weekly basis. The more, the better, as it gives the search engines more to present to those searching for information about your niche.
Along with that, you want to make sure your blog posts cover their topics thoroughly and help the reader with whatever it is they’re trying to learn from your post.
Think of yourself as a teacher and remember that your blog is not so much about you. It’s about your reader and their needs.
And finally, try to educate, inspire and entertain with each post your write.
How to Blog
After your brand new blog is up and running, you’ll want to setup your blog’s important pages.
This includes your blog’s home page, about page, your privacy policy, the blog list page and your contact page.
Important Pages on Your Blog
Let’s cover each page, one at a time.
Home Page
When it comes to your home page, you really have two options.
One is to use it to display your list of blog posts, similar to the Blog Page mentioned below. News sites often do this, since the latest news story is what people want to see when they visit a new site.
The second is to use it as a static page. With this method your home page will likely have a hero section at the top that either shows a picture of you (for a personal blog) or some messaging about your products or services. A static page like this is the most common methods bloggers use nowadays.
If your blog is about your business, you can also use your home page to give more information about your business. e.g., address, phone, a map, the team, pictures of your goods, etc.
There are no hard and fast rules, however. A great suggestion is to take a look at other blogs in the same niche and see what they’re doing. Then, without copying them, take some inspiration and make your home page your own.
About Page
Your blog’s about page is where you share more information about yourself or your business.
Here is where you can go more in-depth on your back story and how your blog can help your reader.
And in the case of a brick and mortar business, it’s a great spot to include directions to your location and how people can reach your business. i.e., phone, email, etc.
Privacy Policy Page
The page that states your Privacy Policy is now legally required in most places.
Here you’ll want to be very clear on how you handle customer and reader information on your blog, including what is collected, how it’s collected and how it’s stored.
Blog Page
Your blog page holds your list of latest blog posts in reverse chronological order.
It’s also a great place to have a search bar so that people can find out if you have posts related to a specific topic they’re looking for.
Contact Page
Your contact page is where people can send you direct messages.
It often contains a simple online form that links to your email address.
And similarly to your About page, you can also put contact information such as address, and phone on this page.
It’s up to you as to what you want to share there.
Writing Great Blog Posts
They key to writing great blog posts is to publish content that truly connects with your reader and helps to solve their problems.
To do this, consider the following factors:
- Do your homework ahead of time to come up with fresh and engaging ideas.
- Research the keywords that people type into the search engines, related to your topic. Then write about those things.
- Make the content easy to read so that the reader gets the answers they’re looking for easily. You can do this by skipping the academic jargon and using bulleted lists, like the one you’re reading right now.
How to Promote Your Blog
There are four standard ways that most people promote their blogs:
- Search Engine Optimization
- Social Media
- Guest Posts on other blogs.
- Paid ads.
Let’s cover each…
Search Engine Optimization (SEO)
One of the best long term ways to promote and get traffic to your blog is through search engine optimization (SEO).
SEO is a very broad topic, but for the purposes of getting your blog posts found on the Internet, let’s focus on Keyword Research.
Keyword Research is when you take the time to learn what words people are using when they do a search on the Internet.
Then, once you know what people are searching for, you write blog posts that answer the searcher’s intent and include those keywords in your blog posts.
You also include those keywords in your blog post’s title and meta description so that you can give the search engines a signal about what your blog post is about.
If you’re patient and your blog post does a great job covering the topic at hand, then over time you may see visitors coming to your blog via the search engines.
This kind of promotion requires effort up front. But once a blog post is ranking well, steady traffic can be expected.
Social Media
Promoting your blog on social media means publishing content on the social media platforms that refers people to your blog (or to a blog post).
Visibility on the social media platforms can come and go quickly. That means that this kind of promotion is more active than through SEO.
You will likely need to post about your blog one or more times per day to attract the visibility you desire.
With that said, you tend to see immediate results due to the fast paced nature of social media. However, the results tend to drop off quickly as your post falls lower and lower on people’s social feeds.
Guest Posts
Guest posting means writing an article for someone else’s blog, but including a link back to your own in the article you write.
While this requires work up front, you get the benefit of getting yourself in front of someone else’s audience and potential traffic back to your own blog.
Many bloggers use this promotion method with much success. If you can add value to someone else’s blog through a guest post, it’s certainly worth trying.
Paid Ads
Paid ads are the fastest way to get traffic to your blog posts.
But, as you might expect, you have to pay for that traffic.
Platforms such as Google, Pinterest, Twitter, Tik Tok and many others offer ways to do this.
For example on Pinterest, you could create a Promoted Pin that leads back to one of your blog posts.
Or on Google, you could create a Display Ad that directs people to your post when people click on it.
If you have the budget and are willing to experiment a bit to get your ad just right, this can be a great way to attract traffic quickly.
How to Make Money Blogging
There are many ways to earn an income from your blog. But, the three that follow are the most common.
Display Ads
With display ads, you make money when people click on ads you place on your website.
To get the ads, you signup with an ad provider such as Google Adsense, Ezoic or Mediavine and then get code from them that you put on your website to display the ads they serve.
With each ad click your visitors make, you earn a few cents to a few dollars, or more.
While this is a quick way to start earning an income through your blog, there is a downside.
Once people click on those ads, they leave your website. You get paid, but you lose the traffic to the website the ad leads to.
So, keep this in mind. You’ll need to decide for yourself if the click is worth more than the traffic.
Affiliate Marketing
With affiliate marketing, you work with programs and companies that sell products.
These businesses give you a special link that you put on your site. And when people click through that link and make a purchase on the other business’s site, you earn a commission for driving that sale.
Affiliate marketing can be lucrative if the product being sold pays a good commission.
But know that commissions vary, based on the product. They can be a small percentage of the product’s cost. Or they can be a set amount.
As an example of this, on my wine blog I review and recommend wine clubs that have an affiliate program. Average commissions range from $15 to $40 or more for those products.
The key to success with affiliate marketing is to have a lot of traffic coming to the pages on your site that have affiliate links.
Also, you need to be sure the products you recommend are relevant to your niche and that you have a good understanding of the products themselves.
Selling Products and Services
If you have tangible products or services that you can sell, this can be another way to make money blogging.
For example, you could sell products that you make yourself on your blog. And that would even include digital products like eBooks or online courses.
Or, if you have specialized skills, you could market yourself on your blog. Coaches and consultants are a great example of people who sell their services on their blog.
So, give that some thought… If you have specialized skills, this may be something to try.
Does it Cost Money to Start a Blog?
Starting a blog as a business and not a hobby requires you to purchase self-hosting. Cost for this can start as low as $2.95 per month.
Is it Worth Starting a Blog?
Yes, it’s worth it. A blog can drive traffic and potential customers to your affiliate offers, ads, products and services which can result in earnings from your blog.
How Often Do I Need to Post to My Blog?
There’s no set answer. But, posting frequently and consistently gives you a better chance of attracting traffic, leads and customers.